
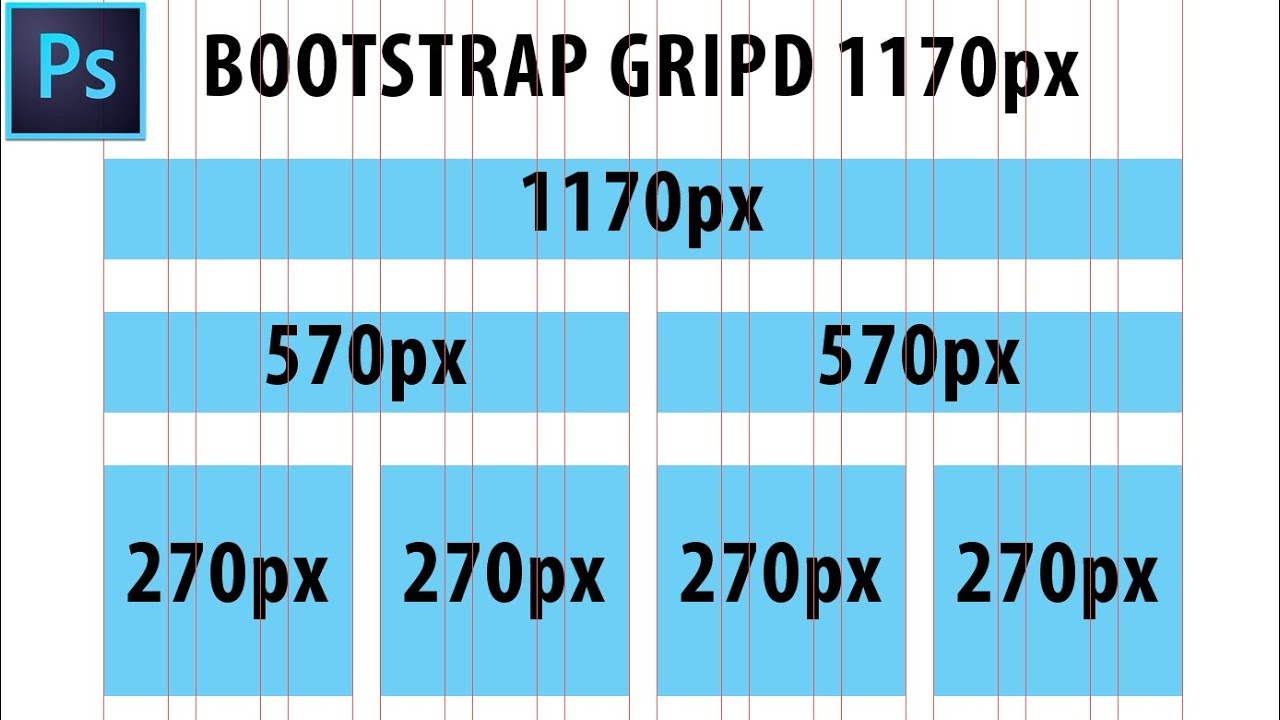
Зачем использовать bootstrap для верстки дизайна с PSD?
Photoshop — популярнейшая программа среди дизайнеров, а с такими расширениями, как CSS3Ps и FontAwesomePS это хороший инструмент для разработки прототипов веб-сайтов. Тем не менее, его создавали не для этой цели. А учитывая растущие требования к высокой адаптивности дизайна, CSS препроцессорам, CSS рамкам и независимой от разрешения графике SVG , Photoshop теряет актуальность в сфере веб-дизайна.












Данные требования ни в коем случае не несут цели подавить фантазию дизайнера, но предлагают некоторые рамки, работа в которых позволит сделать верстку максимально быстрой и качественной. И положительно скажутся на дальнейшей разработке и развитии проекта. Всегда есть место компромису, всегда можно чуть-чуть подвинуться, стерпеть отход от общей сетки в отдельном блоке. Но все компромисы должны быть оправданы, а не являться следствием лени или некомпетентности. Название файлов и слоёв писать по-английски или транслитом.
- Войдите, чтобы подписываться на каналы, комментировать видео и оставлять реакции. Приложение всегда с собой.
- Нам очень жаль, но Freepik не работает должным образом, без включенного JavaScript.
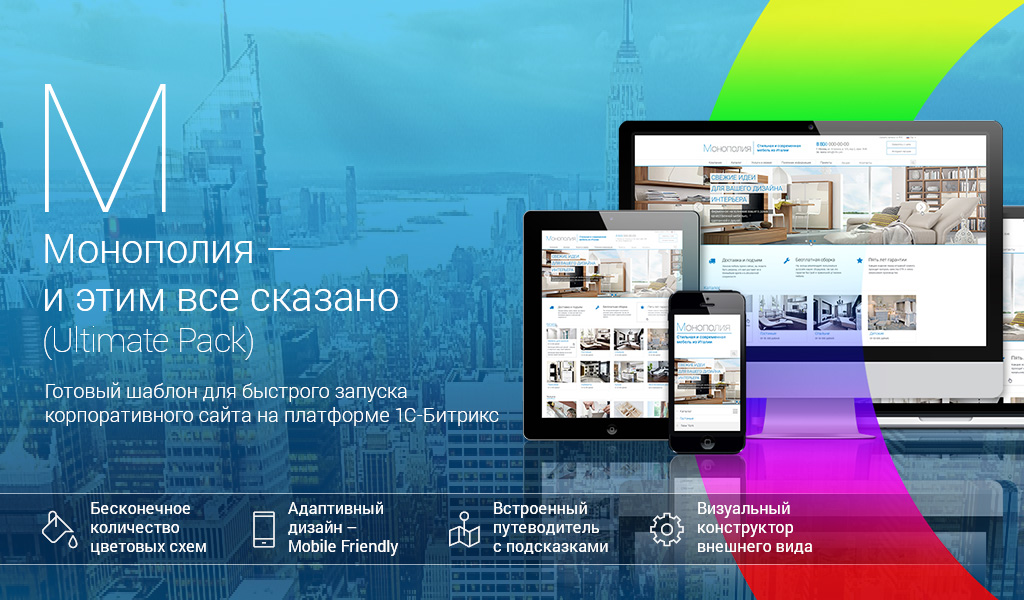
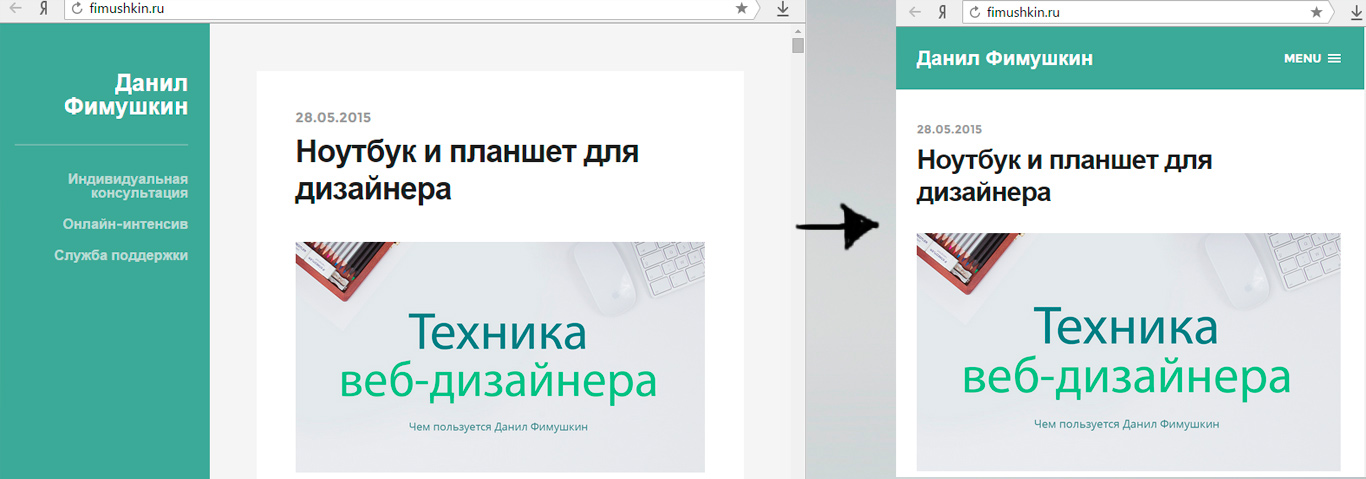
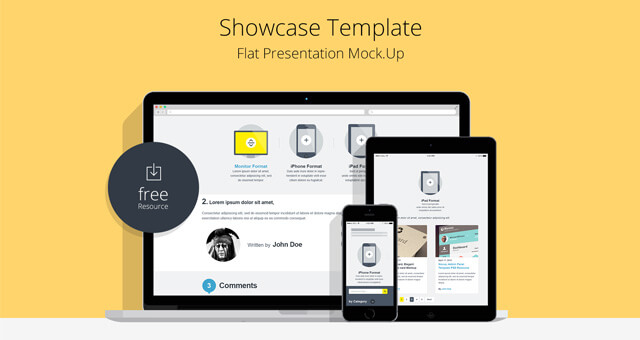
- С ростом технического прогресса мы имеем все больше и больше возможностей выхода в интернет: теперь это не только стационарные компьютеры, но и разнообразные планшетные устройства, мобильные телефоны, смартфоны, ноутбуки, и даже телевизоры. Разрешение экрана таких устройств может варьироваться от до пикселей, поэтому традиционный дизайн сайта с фиксированной шириной уходит далеко в прошлое.
- Как показывают исследования Яндекса и Google, половина пользователей предпочитают серфить в Интернете через мобильные устройства. В наше время информация может потребоваться срочно, особенно когда под рукой нет персонального компьютера или ноутбука.
- Все сервисы Хабра.
- Нам очень жаль, но Freepik не работает должным образом, без включенного JavaScript. FAQ Контактные данные.






| 295 | Вы приобретаете неисключительную лицензию. Что это такое? | |
| 60 | Все сервисы Хабра. Alexander-K Alexander-K. | |
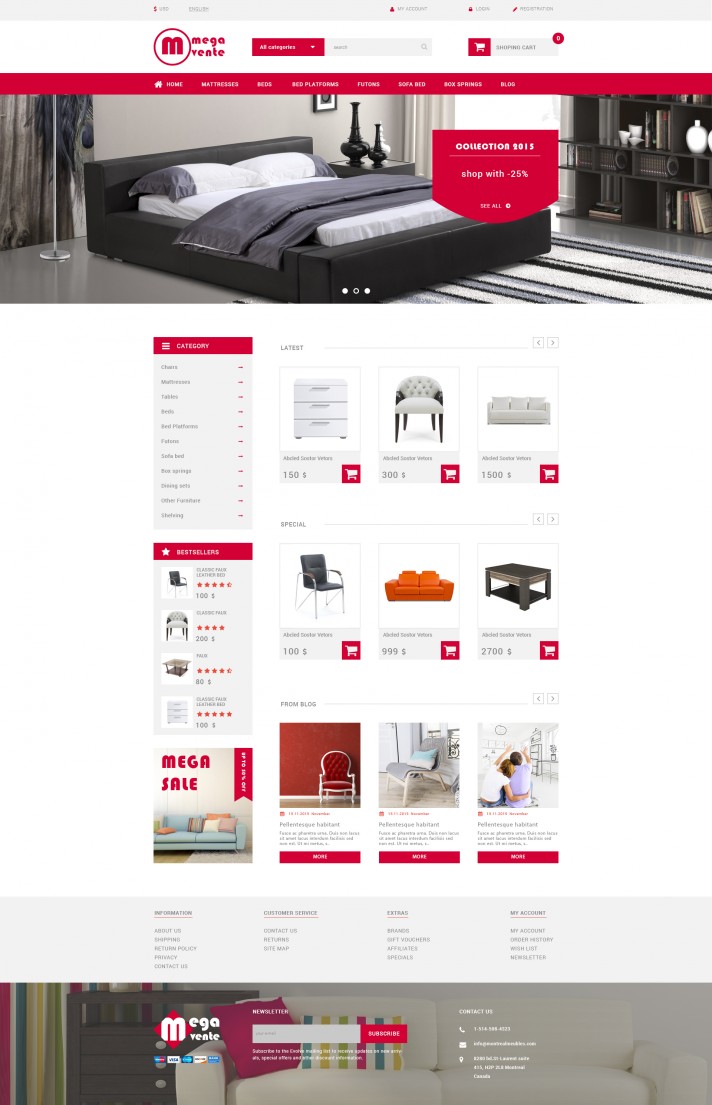
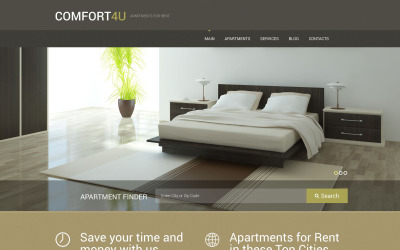
| 193 | Очень красивый, красочный шаблон. В основном дизайне используется желтый цвет. |








