
Составляем правильный h1 и структуру подзаголовков
На моих топовых информационных проектах сначала специалист в тематике составляет структуру статьи заголовки и подзаголовки , а потом уже копирайтеры по ним пишут текст. Структура — это на самом деле очень важно, если вы заморачиваетесь насчет качества. А чтобы составить нормальную структуру, нужно понимание того, как работают теги h. Для тех, кто не сильно в теме — вот в принципе неплохое видео про азы составления подзаголовков h1-h6.















Как убрать дубли страниц на сайте, создаваемые replytocom. Как убрать дубли страниц на сайте, создаваемые replytocom Как отыскать и убрать дубли страниц на сайте, создаваемые древовидными комментариями replytocom. При использовании движка WordPress можно заметить, что комментарии выводятся в форме дерева. Таким образом, очень удобно находить, читать ответы, отвечать на них, чем если бы комментарии шли бы друг за другом. Но в этом есть один небольшой минус, потому что такая структура комментариев создает дополнительные дубли страниц на сайте. Дубли страниц на сайте Чтобы понять это, достаточно навести мышку на ссылку Ответить
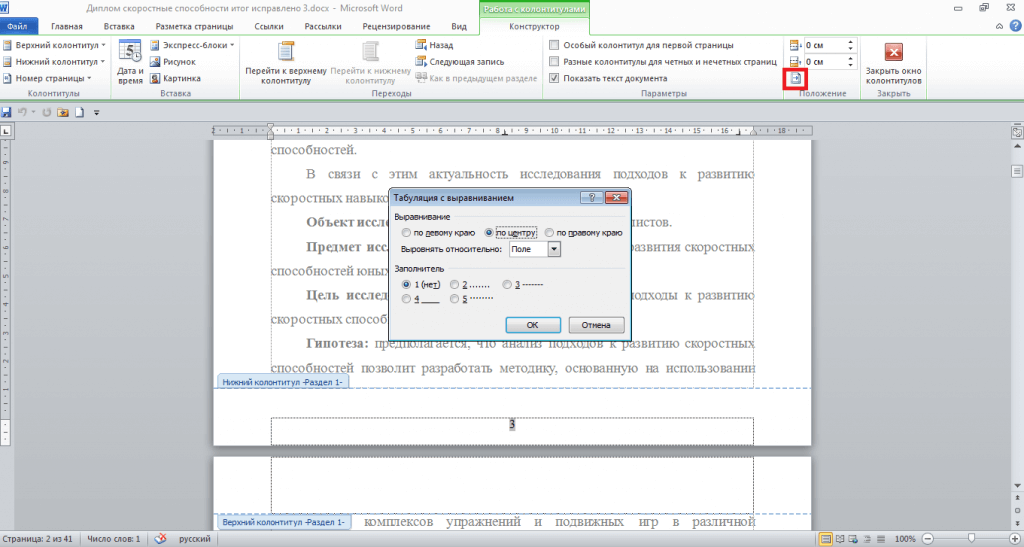
- Дата отобразится в формате ДД.
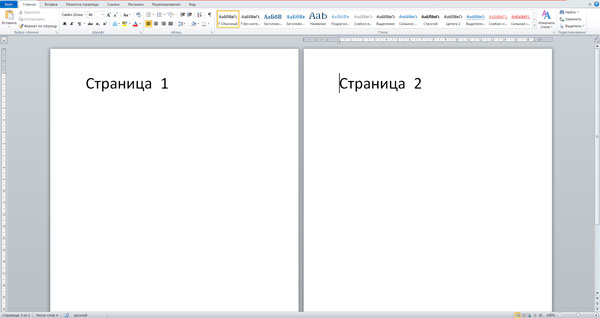
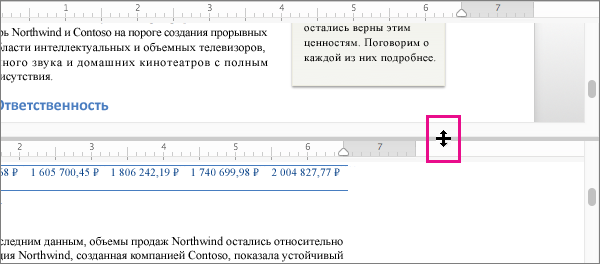
- Обычно страницы в Ворде начинают отображаться рядом одна с другой, если масштаб просмотра уменьшен на столько, что страницы могут поместиться на экране рядом.
- В документах с макетом страницы объекты, добавленные на страницу, всегда привязаны к определенному месту если Вы размещаете их на странице.
- Регистрация Вход.
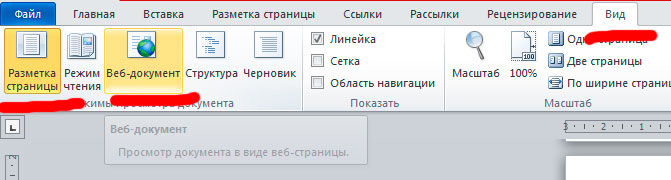
- Откройте вкладку "вид". Там найдите в верхнем горизонтальном меню рядом с пунктом масштаб будет пункт со страницами, одна или две страницы на листе.
- Добавить на страницу несколько изображений, чтобы они располагались рядом с друг другом по горизонтали. Тем не менее, с помощью стилей этим построением можно управлять более изящно.
- Я все прочитала, но на свой вопрос ответ так и не нашла.
- BERT — нейросеть, способная неплохо понимать смысл текстов на человеческом языке. Впервые появившись в году, эта модель совершила переворот в компьютерной лингвистике.
- Обновление надстройки PLEX версия 2.















Все сервисы Хабра. Константин robocop45 Only python. Вот так сейчас выглядят карточки Я бы хотел чтобы они шли друг за другом, но каждый имел свой размер и не подстраивался под других ссылка на codeopne. Подписаться 1 Простой 1 комментарий Facebook Вконтакте Twitter.